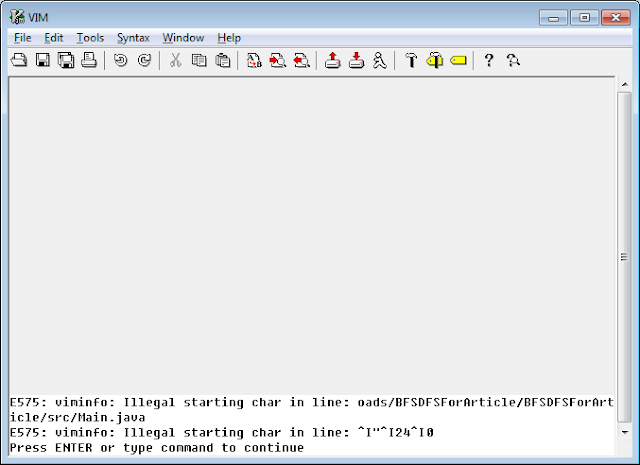
Last time, I tried opening my gVim and got the following error:
E575: viminfo: Illegal starting char in line: oads/BFSDFSForArticle/BFSDFSForArticle/src/Main.java
E575: viminfo: Illegal starting char in line: ^I"^I24^I0
After some digging around, I realized that this problem is because for some apparent reason, my
viminfo file got corrupted.
This
viminfo file is mostly used for temporary working data and does not contain any settings, and thus it is safe to delete it. So that's what I intended to do, but finding it was another story.
After I searched my vim installation directory without being able to find this file, I decided to completely uninstall vim and install it from scratch again. But, much to my surprise, the error was still there when I ran vim after the new installation! Which obviously means that the
viminfo file was not located in my vim installation directory.
I then ran gVim with the Verbose option,
-V. This option instructs vim to tell you everything that its doing, and it is controlled by levels. You can specify the level via
-Vn, where n is the level of data that you want to see. By default, if you run
-V, the level is 10 (
-V10).
For the purposes of actually locating the viminfo file, level 1 is sufficient:
C:\Program Files\Vim\vim72>gvim -V1
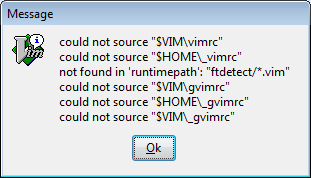
This prompted the following message box:
This gave me the information I was looking for. As you can see, the folders I am looking for are
$HOME and
$VIM. These are environment variables, and to actually see what paths they are mapped to, open vim and run the following commands:
:echo $HOME
:echo $VIM
Those two commands will show you the paths that the variables are mapped to. In my case,
$HOME pointed to
C:\Users\Andreas and
$VIM pointed to
C:\Program Files\Vim.
Now since I had uninstalled vim earlier on (thus completely removing
C:\Program Files\Vim), the folder I checked for the file was
C:\Users\Andreas.
I navigated to the folder and voila, there was the file I was searching for:
_viminfo. I deleted that file, and the error was gone.